Panduan Lengkap Membuat SiteMap Keren Dan Otomatis
Panduan Lengkap Membuat SiteMap Keren Dan Otomatis - Selamat Datang Di Informasi Bisnis dan Budidaya Dalam web KICKBISNIS.COM, anda akan menemukan berbagai macam peluang bisnis dan usaha yang menjanjikan peningkatan perekonomian keluarga anda. Info yang anda temukan pada kami kai ini adalah Panduan Lengkap Membuat SiteMap Keren Dan Otomatis , Siahkan anda simak baik baik ulasan peluang usaha yang akan kami sampaikan di bawah ini , Semoga saja tulisan ini cocok dengan apa yang anda cari selama ini. Selamat Mencoba dan Semoga Sukses.
Panduan Lengkap Membuat SiteMap Keren Dan Otomatis
Cara membuat sitemap atau daftar isi atau peta situs otomatis di blogspot, panduan (tutorial) lengkap, berdasarkan dengan label blog, itu sangatlah mudah sob.
Mungkin sobat sekalian telah menyusuri ke artikel artikel lain mengenai cara membuat sitemap / daftar isi, tetapi tidaklah work (tidak bekerja) sesuai fungsinya. Alasan tersebut, dikarenakan tidak berfungsinya lagi kode kode style script yang digunakan untuk memanggil daftar isi tersebut, atau kode script yang dipakai sudah tidak bekerja lagi (sudah di hapus dari si mbah gugel).
Melihat fungsi dan kegunaanya dari sitemap ini, saya rasa wajar dan wajib untuk sobat usaha tanpa batas agar membuat dan menampilkan sitemap tersebut di blog sobat sekalian.
Tidak banyak kok sob syarat untuk bisa membuat sitemap / daftar isi di blogger, sobat cuma membuat label terlebih dahulu. Maksudnya yaitu, setiap artikel yang ingin sobat buat / publish harus mempunyai label terlebih dahulu. Bisa dimengerti kan maksud saya?
Contohnya seperti gambar dibawah ini.
Oke untuk mempersingkat waktu (jika sobat sudah mengerti fungsi dan syarat untuk memasang sitemap ini) kita langsung saja menuju tahapan selanjutnya.
Untuk membuat sitemap / daftar isi otomatis dan tergantung pada label yang kita buat, ikuti panduan berikut ini.
Cekidot.
Lihat gambar diatas
Note: Sesuaikan dengan sambungan terenkripsi blog sobat. Jika sobat memakai HTTPS, maka ganti kode yang berwarna merah dengan HTTPS. Sebaliknya jika sobat memakai sambungan enkripsi HTTP, maka tidak perlu diganti.
Untuk menghubungkan sitemap / daftar isi ke menu navigasi (seperti gambar diatas), sangat mudah sob. Lihat artikel saya sebelumnya Cara Membuat Privacy Policy. Di artikel tersebut sudah ada panduan untuk menghubungkan laman yang telah di publish ke menu navigasi.
Itulah Panduan Lengkap Cara Membuat Sitemap / Daftar isi keren dan otomatis sesuai label sobat.
Jika Menurut sobat Usaha Tanpa Batas artikel ini menarik dan berguna, silahkan dishare. Atau jika sobat kurang mengerti dengan tutorial (panduan) diatas, silahkan berkomentar di kolom komentar, atau bisa mengirimkan email secara langsung kepada saya lewat menu contact us diatas.
Salam Sukses.
Mungkin sobat sekalian telah menyusuri ke artikel artikel lain mengenai cara membuat sitemap / daftar isi, tetapi tidaklah work (tidak bekerja) sesuai fungsinya. Alasan tersebut, dikarenakan tidak berfungsinya lagi kode kode style script yang digunakan untuk memanggil daftar isi tersebut, atau kode script yang dipakai sudah tidak bekerja lagi (sudah di hapus dari si mbah gugel).
Fungsi Sitemap / Daftar Isi di Blog
- Sebagai media untuk mempermudah pengunjung (viewer) blog agar dapat melihat semua isi blog sobat serta mencari artikel yang dibutuhkan bagi pengunjung.
- Sebagai alat bagi si empunya blog / pemilik blog untuk review atau mengupdate artikel terbaru dari blognya sendiri.
- Sebagai kelengkapan dari sebuah blog dan membuat blog sobat menjadi lebih keren dan profesional di mata pengunjung
- Berfungsi sebagai alat untuk optimasi mesin pencari (search engine)
- Lebih SEO di mata mesin pencari untuk menginformasikan alamat url blog yang aktif serta juga berfungsi agar lebih cepat dan mudah di crawl (diindeks) oleh para robot robot kepunyaan search engine itu sendiri.
Melihat fungsi dan kegunaanya dari sitemap ini, saya rasa wajar dan wajib untuk sobat usaha tanpa batas agar membuat dan menampilkan sitemap tersebut di blog sobat sekalian.
Syarat untuk Membuat Sitemap / Daftar Isi di Blogger
Tidak banyak kok sob syarat untuk bisa membuat sitemap / daftar isi di blogger, sobat cuma membuat label terlebih dahulu. Maksudnya yaitu, setiap artikel yang ingin sobat buat / publish harus mempunyai label terlebih dahulu. Bisa dimengerti kan maksud saya?
Contohnya seperti gambar dibawah ini.
Oke untuk mempersingkat waktu (jika sobat sudah mengerti fungsi dan syarat untuk memasang sitemap ini) kita langsung saja menuju tahapan selanjutnya.
Cara Membuat Sitemap Keren dan Otomatis
Untuk membuat sitemap / daftar isi otomatis dan tergantung pada label yang kita buat, ikuti panduan berikut ini.
Cekidot.
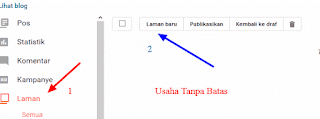
- Buat laman baru sob.
<script style="text/javascript" src="http://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="http://www.deady.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
- Copy kode diatas.
- Paste kode diatas di atas pada laman baru dalam mode HTML (jangan compose).
Lihat gambar diatas
- Isi Judul Laman sesuai yang sobat inginkan.
- Pilih mode HTML.
- Paste script diatas.
- Publish dah.
- Ganti kode yang berwarna biru dengan alamat url sobat.
Note: Sesuaikan dengan sambungan terenkripsi blog sobat. Jika sobat memakai HTTPS, maka ganti kode yang berwarna merah dengan HTTPS. Sebaliknya jika sobat memakai sambungan enkripsi HTTP, maka tidak perlu diganti.
- Jika kode diatas tidak berfungsi lagi (telah dihapus oleh si mbah gugel), maka sobat dapat mengganti dengan script dibawah ini.
<script style="text/javascript" src="http://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script>
<script src="http://www.deady.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
- Seperti Note diatas, sesuaikan dengan blog sobat.
- Jika berhasil, maka akan seperti tampilan sitemap dibawah ini.
Cara Menghubungkan Sitemap Ke Menu Navigasi
Untuk menghubungkan sitemap / daftar isi ke menu navigasi (seperti gambar diatas), sangat mudah sob. Lihat artikel saya sebelumnya Cara Membuat Privacy Policy. Di artikel tersebut sudah ada panduan untuk menghubungkan laman yang telah di publish ke menu navigasi.
Itulah Panduan Lengkap Cara Membuat Sitemap / Daftar isi keren dan otomatis sesuai label sobat.
Jika Menurut sobat Usaha Tanpa Batas artikel ini menarik dan berguna, silahkan dishare. Atau jika sobat kurang mengerti dengan tutorial (panduan) diatas, silahkan berkomentar di kolom komentar, atau bisa mengirimkan email secara langsung kepada saya lewat menu contact us diatas.
Salam Sukses.