Cara Membuat Tombol Share Melayang Responsive
pada 01.25
Cara untuk membuat / pemasangan tombol sosial media share melayang dan keren terbaru melalui sumome, panduan serta tutorial lengkap. - Tombol share sosial media merupakan sesuatu hal yang sangat penting dalam membangun, mengembangkan, serta menjalankan sebuah website, menurut saya nih sob. Hampir semua platform, baik itu menggunakan blogger, wordpress dan lain sebagainya, pasti menggunakan share social media button ini.
Maka dari itu, saya sangat sangat dan sangat menyarankan, agar sobat sekalian mengaplikasikan tombol sosial media ini di website sobat. Kenapa demikian?? Alasannya sih ada banyak, di lihat dari manfaat dan kegunaannya. Diantara lain nih sob.
Ada banyak cara untuk memasang tombol share ini, mulai dari menggunakan edit html, dipasang di widget, melalui jasa penyedia tombol share secara online, dan lain sebagainya.
Tetapi sebelum kita memasang tombol share ini, untuk harus kita perhatikan terlebih dahulu adalah.
Disini saya akan memberikan tombol share melayang (dapat dipasang di kiri, di kanan, di atas, dan di bawah) serta tentunya responsive dan keren untuk blog sobat. Tombol share ini banyak dipakai oleh blog - blog besar kok sob (seperti panduanim dan arlina design), so jika sobat tertarik dengan tombol share seperti yang digunakan mereka dan saya, ikuti tutorial ini sampai selesai ya sob.
Tombol share yang saya rekomendasikan kali ini ialah tombol share dari sumome. Bagaimana cara memasangnya dan mengaplikasikannya ke blog, simak panduan ini.
Sampai di sini (jika mengikuti sesuai langkah di atas), sobat telah sukses memasang tombol share sosial media yang responsive dan melayang mengikuti scroll mouse di blog / website sobat.
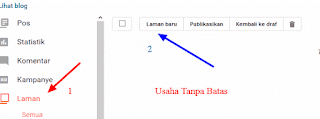
Untuk pengaturan tampilan social media share button di blog / website sobat, bisa menuju ke menu layout. Atur sesuai yang sobat inginkan. Mau dikiri, dikanan, dibawah, diatas artikel, semuanya bisa. Tergantung selera.
Serta akan otomatis menyesuaikan juga pada tampilan mobile. Silahkan buka blog / website sobat melalui handphone. Dan lihat apa yang terjadi.
Yok dibaca sob: Efek Bagi Blog Akibat Copas Artikel Milik Orang.
Melalui sumome ini, walaupun free, tetapi kualitasnya juga tidak kalah dengan premium. Free aja sudah banyak fiturnya, apalagi premium.
Sobat bisa cek blog / website sobat pada page speed dan structured data tools. Apakah dengan memasang sumome ini berpengaruh negatif pada kedua alat / tools tersebut atau tidak? Silahkan test sendiri.
Tetapi saya sudah ada tombol share, bawa'an dari template yang saya pakai.
Jika sobat telah memakai template dari pihak ke 3, biasanya otomatis dipasang tombol share social media. Dan akan menyebabkan double tombol share sosial media. Satu dari template yang digunakan, satu lagi dari sumome.
Tidak perlu panik sob, saya akan memberikan panduannya untuk menghapus tombol share social media bawa'an dari template pihak ke 3. Simak langkah - langkahnya sampai habis.
Saya akan memberikan 2 contoh template yang banyak dipakai blogger indonesia, template milik mbak arlina dan mas sugeng. Sobat dapat mencari script - script yang mirip dengan gambar di bawah. Kemudian silahkan dihapus semua scriptnya, karena tidak dibutuhkan lagi.
Jika sobat memakai template lainnya, tinggal cari saja script yang mirip dengan gambar dibawah.
1. Template Arlina Design
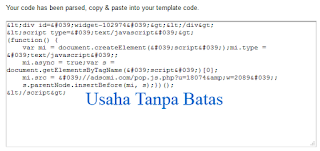
Hapus semua script seperti dua gambar dibawah ini sob. Keduanya dihapus semua sob, lihat gambar yang telah saya beri tanda kotak merah.
2. Template sugeng.id
Sama seperti diatas, ctrl f + ketik share / share button / facebook / yang hampir mirip dengan gambar dibawah ini. Hapus kedua script yang telah saya berikan tanda kotak merah tersebut.
Silahkan save templatenya sob. Sampai pada tahapan ini, jika sobat melakukan sesuai dengan langkah diatas, maka seharusnya tidak ada eror pada template sobat sekalian.
Itulah beberapa tahapan dan panduan lengkap dalam cara membuat tombol share melayang keren dan responsive terbaru. Jika menurut sobat artikel ini menarik dan berguna, silahkan di share sob. Jika sobat sekalian ada yang dipertanyakan mengenai panduan dan tutorial diatas, silahkan berkomentar di kolom komentar, atau dapat juga menghubungi saya melalui contact us.
Baca juga: Cara Pengaturan Robots.Txt Yang Baik dan Benar.
Salam Sukses.
Maka dari itu, saya sangat sangat dan sangat menyarankan, agar sobat sekalian mengaplikasikan tombol sosial media ini di website sobat. Kenapa demikian?? Alasannya sih ada banyak, di lihat dari manfaat dan kegunaannya. Diantara lain nih sob.
- Jika salah satu artikel yang telah sobat publish, di share oleh si - A di salah satu media sosial, kemudian di share lagi oleh si - B (melihat share-an dari si -A), lalu di share lagi oleh si - C (melihat share-an dari si - B) dan begitu seterusnya. Bayangkan, berapa banyak free trafik yang akan sobat dapatkan dari hal tersebut, tanpa melakukan apapun (cuma memasang tombol share saja).
- Semakin banyak artikel sobat yang di share lewat sosial media, maka akan semakin besar juga peluang sobat mendapatkan hasil pencarian yang lebih baik di search engine (salah satu faktor untuk menembus halaman 1 google).
- Promosi melalui sosial media ini sangatlah lebih efektif dibandingkan dengan promosi yang lainnya, dikarenakan saat ini hampir semua orang menggunakan social media.
- dan lain sebagainya sob.
Ada banyak cara untuk memasang tombol share ini, mulai dari menggunakan edit html, dipasang di widget, melalui jasa penyedia tombol share secara online, dan lain sebagainya.
Tetapi sebelum kita memasang tombol share ini, untuk harus kita perhatikan terlebih dahulu adalah.
- Apakah dengan pemasangan tombol share ini akan menyebabkan eror atau tidak?
- Kemudian berpengaruh dengan page speed blog atau tidak?
- Munculnya eror pada structured data tools atau tidak?
- Responsive atau tidak?
- dan lain sebagainya.
Disini saya akan memberikan tombol share melayang (dapat dipasang di kiri, di kanan, di atas, dan di bawah) serta tentunya responsive dan keren untuk blog sobat. Tombol share ini banyak dipakai oleh blog - blog besar kok sob (seperti panduanim dan arlina design), so jika sobat tertarik dengan tombol share seperti yang digunakan mereka dan saya, ikuti tutorial ini sampai selesai ya sob.
Cara Membuat Tombol Share Melayang Responsive dan Keren
Tombol share yang saya rekomendasikan kali ini ialah tombol share dari sumome. Bagaimana cara memasangnya dan mengaplikasikannya ke blog, simak panduan ini.
- Pertama, silahkan menuju ke https://sumome.com.
- Klik Get It Free.
- Isi semua sesuai dengan data blog / website sobat, kemudian sign up.
- Kemudian copy code scriptnya.
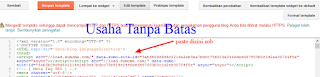
- Lalu pastekan dibawah kode <head>, di edit HTML, kemudian simpan template.
- Langkah selanjutnya, silahkan menuju ke salah satu artikel sobat yang telah di publish.
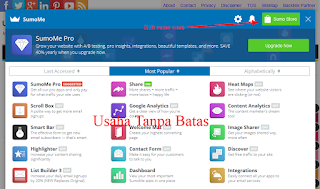
- Kemudian cari tombol sumome diartikel sobat (lihat sudut kanan atas), seperti gambar dibawah sob.
- Login kembali sob.
- Langkah selanjutnya, pilih sumo store sob.
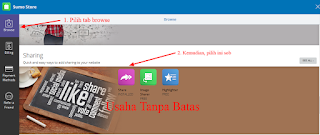
- Pilih menu browse, di sebelah kiri.
- Scroll kebawah sob, sampai ketemu gambar / icon share, klik gambar share tersebut (lihat gambar dibawah).
- Selanjutnya pilih free, kemudian open.
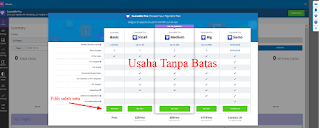
- Maka akan muncul tampilan baru, pilih salah satu. Untuk sementara ini, pilih free dahulu sob.
- Kemudian, pilih tab setting.
- Drag sosial media yang akan ditampilkan (seusai dengan keinginan sobat sekalian). (Lihat gambar untuk lebih jelasnya).
- Kemudian save.
- Close menu sumomenya sob, dan lihat yang terjadi.
Sampai di sini (jika mengikuti sesuai langkah di atas), sobat telah sukses memasang tombol share sosial media yang responsive dan melayang mengikuti scroll mouse di blog / website sobat.
Untuk pengaturan tampilan social media share button di blog / website sobat, bisa menuju ke menu layout. Atur sesuai yang sobat inginkan. Mau dikiri, dikanan, dibawah, diatas artikel, semuanya bisa. Tergantung selera.
Serta akan otomatis menyesuaikan juga pada tampilan mobile. Silahkan buka blog / website sobat melalui handphone. Dan lihat apa yang terjadi.
Yok dibaca sob: Efek Bagi Blog Akibat Copas Artikel Milik Orang.
Melalui sumome ini, walaupun free, tetapi kualitasnya juga tidak kalah dengan premium. Free aja sudah banyak fiturnya, apalagi premium.
Sobat bisa cek blog / website sobat pada page speed dan structured data tools. Apakah dengan memasang sumome ini berpengaruh negatif pada kedua alat / tools tersebut atau tidak? Silahkan test sendiri.
Cara Menghapus Tombol Share Social Media Bawa'an Dari Template Pihak Ke 3
Tetapi saya sudah ada tombol share, bawa'an dari template yang saya pakai.
Jika sobat telah memakai template dari pihak ke 3, biasanya otomatis dipasang tombol share social media. Dan akan menyebabkan double tombol share sosial media. Satu dari template yang digunakan, satu lagi dari sumome.
Tidak perlu panik sob, saya akan memberikan panduannya untuk menghapus tombol share social media bawa'an dari template pihak ke 3. Simak langkah - langkahnya sampai habis.
- Sebelum edit template, selalu backup terlebih dahulu sob.
- Silahkan menuju Edit HTML.
- Kemudian Ctrl F + ketik share / share button/ social / facebook, dan lain sebagainya yang berhubungan langsung dengan tombol share social media ini (beda template, berbeda juga bahasa yang dipakai).
- Kemudian lihat seperti gambar di bawah.
Saya akan memberikan 2 contoh template yang banyak dipakai blogger indonesia, template milik mbak arlina dan mas sugeng. Sobat dapat mencari script - script yang mirip dengan gambar di bawah. Kemudian silahkan dihapus semua scriptnya, karena tidak dibutuhkan lagi.
Jika sobat memakai template lainnya, tinggal cari saja script yang mirip dengan gambar dibawah.
1. Template Arlina Design
Hapus semua script seperti dua gambar dibawah ini sob. Keduanya dihapus semua sob, lihat gambar yang telah saya beri tanda kotak merah.
2. Template sugeng.id
Sama seperti diatas, ctrl f + ketik share / share button / facebook / yang hampir mirip dengan gambar dibawah ini. Hapus kedua script yang telah saya berikan tanda kotak merah tersebut.
Silahkan save templatenya sob. Sampai pada tahapan ini, jika sobat melakukan sesuai dengan langkah diatas, maka seharusnya tidak ada eror pada template sobat sekalian.
Itulah beberapa tahapan dan panduan lengkap dalam cara membuat tombol share melayang keren dan responsive terbaru. Jika menurut sobat artikel ini menarik dan berguna, silahkan di share sob. Jika sobat sekalian ada yang dipertanyakan mengenai panduan dan tutorial diatas, silahkan berkomentar di kolom komentar, atau dapat juga menghubungi saya melalui contact us.
Baca juga: Cara Pengaturan Robots.Txt Yang Baik dan Benar.
Salam Sukses.